Details
-
Improvement
-
Resolution: Unresolved
-
Minor
-
None
-
None
-
None
Description
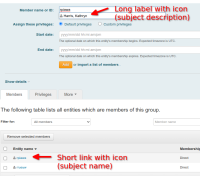
The format for subject names for the Member Add drop down list differs from how it appears everywhere else. It's also configured with a different property.
1) Subject page heading, search results, and group member list: `screenSubjectIcon2.screenHtmlEl.0 screenLabel2.screenEl.0`
This corresponds to the diagnostics value for "Short link with icon"
2) Subject breadcrumbs: `screenLabel2.screenEl.0` (basically #1 without the icon)
This corresponds to the diagnostics value for "Short link with icon"
3) The drop down names during the Member Add autocomplete field: screenSubjectIcon2.screenHtmlEl.0 subjectImgLong.screenEl.0
This corresponds to the diagnostics value for "Long label with icon", even though right after it reads "This is not used in the new UI"
4) The Member Add autocomplete after choosing a value: subjectImgLong.screenEl.0 (basically #3 without the icon)
The descriptions for the diagnostics values under "SUBJECT IN UI" should be adjusted to be more accurate. Suggested:
Short link with icon: ...
* Appearance of the subject in most places – its own subject page heading, in search results, in group members, etc.
* Configured in grouper.text.en.us.base.properties with guiSubjectShortLink
* Also configured in grouper-ui.properties
* icon is grouperUi.screenSubjectIcon2.screenHtmlEl.X, or grouperUi.screenSubjectIcon2.screenHtmlEl.default, or default `<i class="fa fa-user"></i>`
* label is grouperUi.subjectImgLong.screenEl.X, or default of subject name
* tooltip is subject description
Long label with icon: ...
* This is used in the Member Add drop down
* Configured in grouper.text.en.us.base.properties with guiSubjectLongLinkWithIcon
* Also configured in grouper-ui.properties
* icon is grouperUi.screenSubjectIcon2.screenHtmlEl.X, or grouperUi.screenSubjectIcon2.screenHtmlEl.default, or default `<i class="fa fa-user"></i>`
* label is grouperUi.subjectImgLong.screenEl.X, or default of subject description